
لینک کوتاه : https://magicfile.ir/?p=2156
دانلود پلاگین جی کوئری برای نمایش دکمه تماس با پشتیبان واتساپی
امروز برای شما کاربران عزیز وبسایت فایل سحرآمیز یک پلاگین جی کوئری برای نمایش دکمه تماس با پشتیبان واتساپی را آماده دانلود قرار دادهایم
این پلاگین جی کوئری برای نمایش دکمه تماس با پشتیبان واتساپی بصورت جاوااسکریپتی طراحی شده از که برای نمایش دادن دکمه پشتیبانی با امکانات فراوان میباشد که براحتی میتوانید در سایت خود استفاده نمایید
با توجه به محتوای فایل دانلودی، این پلاگین جی کوئری برای نمایش دکمه تماس با پشتیبان واتساپی دارای ویژگیهای زیر است:
- طراحی به صورت جاوااسکریپت: این پلاگین به صورت اسکریپت جاوااسکریپت طراحی شدهاست که میتوان آن را به راحتی در وب سایتها استفاده کرد.
- نمایش دکمه پشتیبانی با امکانات فراوان: پلاگین قابلیتهای متعددی برای دکمه پشتیبانی ارائه میدهد که کاربران میتوانند از آنها استفاده کنند.
- امکان تنظیم زمان دسترسی: کاربران میتوانند زمانهایی را که در طول هفته در دسترس هستند تا با مشتریان ارتباط برقرار کنند، مشخص کنند.
- پشتیبانی از حسابهای تک و چندگانه: پلاگین امکان اتصال به یک یا چندین حساب واتساپ را فراهم میکند.
- امکان تعیین پیام در حالت آفلاین: کاربران میتوانند پیامی را تعریف کنند که در صورت عدم دسترسی مشتریان، به آنها نمایش داده شود.
- پشتیبانی از مناطق مختلف: پلاگین امکان نمایش دکمه پشتیبانی متناسب با موقعیت مکانی کاربران را فراهم میکند.
- ظاهر قابل سفارشی: طراحی ظاهری دکمه پشتیبانی به صورت کاملاً سفارشی قابل تنظیم است.
- آسان در استفاده: نصب و پیکربندی پلاگین برای کاربران بسیار ساده و آسان است.
در مجموع، این پلاگین جی کوئری برای نمایش دکمه تماس با پشتیبان واتساپی ابزار مناسبی برای ایجاد دکمه تماس با پشتیبان واتساپی در وب سایتها است که امکانات متنوعی را در اختیار کاربران قرار میدهد. با استفاده از این پلاگین، کسب و کارها میتوانند ارتباط موثرتری با مشتریان خود برقرار کرده و سطح خدمات پشتیبانی را بهبود بخشند.
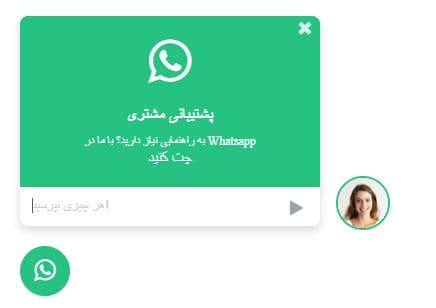
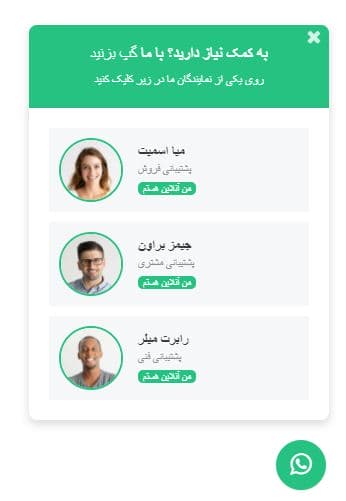
نمونه تصاویر به صورت زیر می باشد


اینها تنها چند ویژگی اصلی افزونه هستند.
در دسترس بودن زمان
زمانی را مشخص کنید که در طول هفته در دسترس باشید تا با مشتریان خود گپ بزنید.
حسابهای تک و چندگانه
می توانید افزونه را فقط با یک نفر یا همزمان با چندین حساب داشته باشید.
پیام در حالت آفلاین
پیامی را مشخص کنید که در صورت عدم دسترسی به مشتریان ، به آنها نشان داده شود.
در دسترس بودن در منطقه زمانی مشتری
اگر مشتری شما در منطقه زمانی دیگری باشد ، دسترسی شما به طور خودکار برای او تبدیل می شود.
قابل تنظیم
رنگها را از طریق CSS ویرایش کنید یا با گزینه های اولیه JS بازی کنید.
جلوه های CSS3
جلوه ها از انتقال CSS3 و شتاب GPU استفاده می کنند تا بهترین عملکرد موجود را به شما ارائه دهند.
پشتیبانی از مرورگرهای مختلف
در مرورگرهای IE ، Chrome ، Mozilla ، Safari ، Opera و Mobile تست شده است.
اسناد
اسناد مرحله به مرحله از ساده ترین تا پیشرفته ترین موارد
برای شما کاربر عزیز پیشنهاد دانلود داده می شود




